Transforming Video Controls for Enhanced UX
Empowering users with greater control and accessibility for seamless video navigation
Reading time:
5 minutes
view on qz.com
Introduction
In this era where multimedia production is ever-expanding, we had to revisit the approach to video presentation. With a focus on improving user experience and accessibility, we aimed to streamline navigation and empower the audience to enhance the video experience on the media sites.
My Role
As the lead product designer for this project, I collaborated internally with a product manager, the VP of product, and the CTO throughout this project lifecycle.
I provided recurring design presentations/feedback sessions to the stakeholders which included the CEO and Head of Video at G/O Media.
Goals
USER GOALS
Enhance User Control
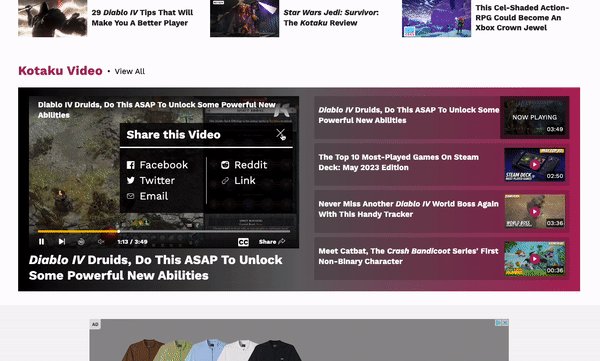
We sought to provide users with comprehensive control options, including playback speed, volume adjustment, and share settings. By prioritizing user preferences and behaviors, we aimed to create a seamless and customizable viewing experience that caters to the diverse needs of our audience.
Design for Accessibility
We implemented features such as keyboard shortcuts and high-contrast visuals to ensure that individuals with disabilities can navigate and interact with our video content effectively. By adhering to accessibility standards and best practices, we aimed to make our media sites more inclusive and welcoming to everyone.
Approach
Requirement Gathering
Through stakeholder interviews, user surveys, and usability testing, we collected valuable insights into the existing challenges and opportunities surrounding video controls on our media sites.
Competitive Analysis
In order to gain a comprehensive understanding of industry standards and best practices, we conducted a thorough competitive analysis, focusing on leading platforms such as YouTube, Vimeo, and other prominent media sites. By examining their video control features, interface layouts, and accessibility options, we identified key trends and functionalities that resonated with users and set benchmarks for excellence.
Design
Leveraging industry best practices and incorporating the requirements identified, we crafted initial design concepts aimed at enhancing user control and accessibility. Through iterative design and feedback loops, we refined our prototypes to ensure seamless integration with existing site layouts and compatibility across devices.
User Testing
With a limited budget, we conducted user testing using our editorial team as representative users. Through usability testing and interviews, we gathered valuable feedback on the redesigned video controls directly from those who interact with them daily. This included: adding the ability to skip ahead a set amount of seconds and fixing a color contrast issue with the bottom bar controls. This cost-effective approach allowed us to identify usability issues and refine design elements to better meet user needs.
100% of the users felt they had more control over the video than previously.
1 out of 5 users had difficulty seeing the controls on the bottom due to the gradient. Leading to an increase in the contrast ratio and achieving a higher accessibility score.
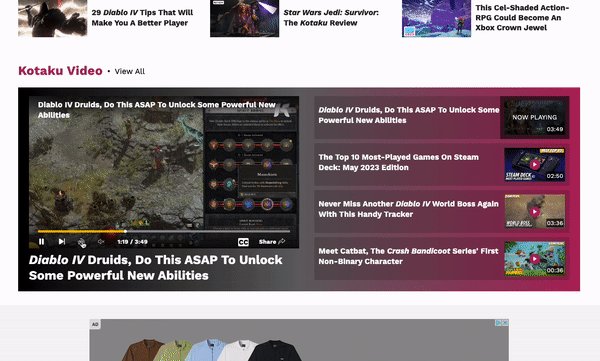
3 out of 5 users suggested the ability to go back 10 seconds in case they missed something in the video; Leading to this functionality being added in the final designs.
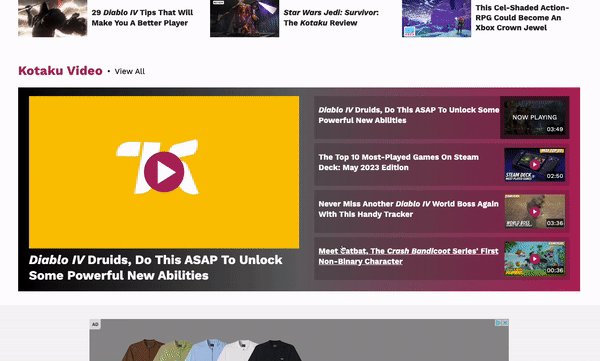
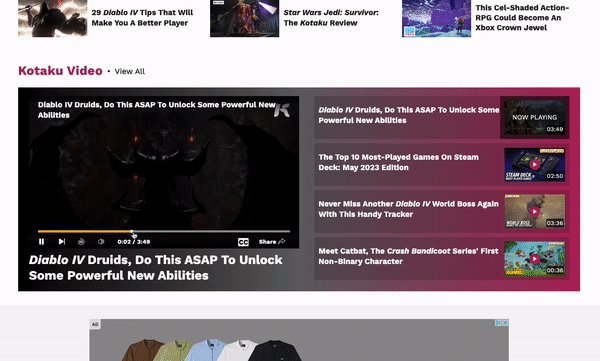
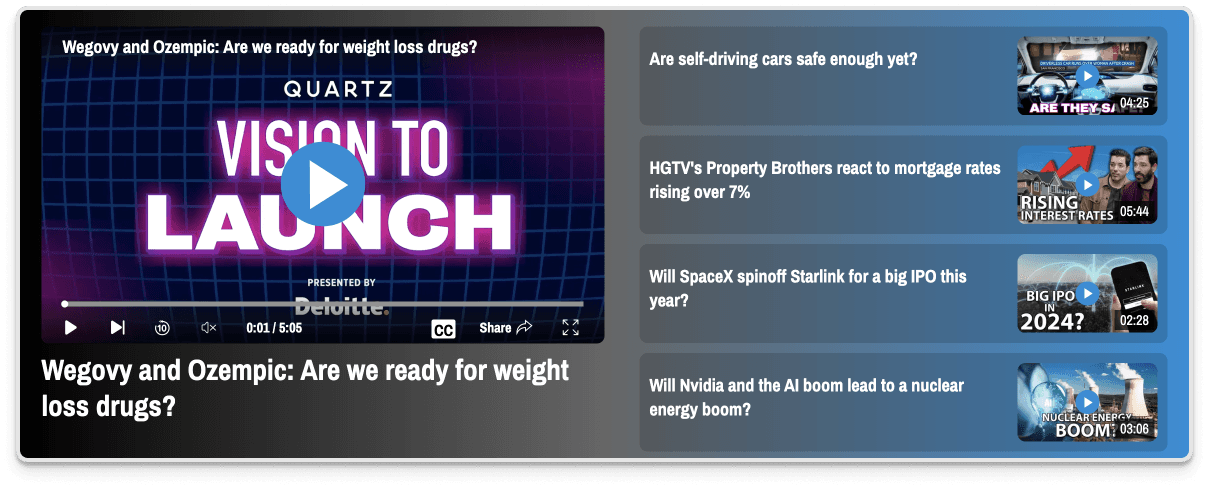
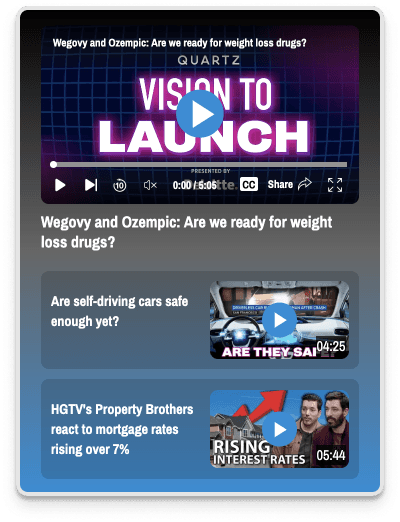
Final Designs
With user feedback guiding our design refinements, we finalized the designs and moved into production, confident in delivering enhanced video controls for improved user experience across our media sites.
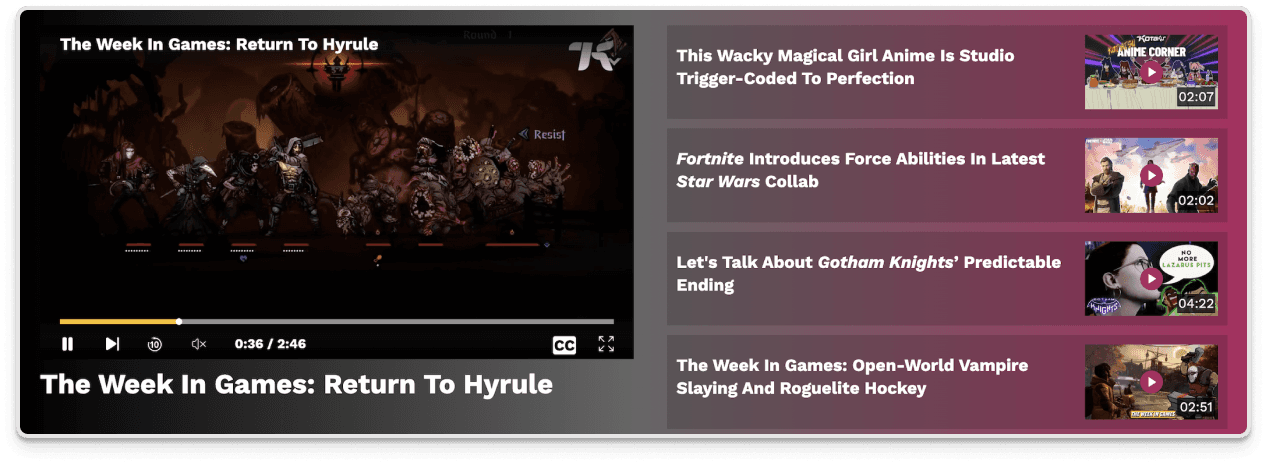
New Design
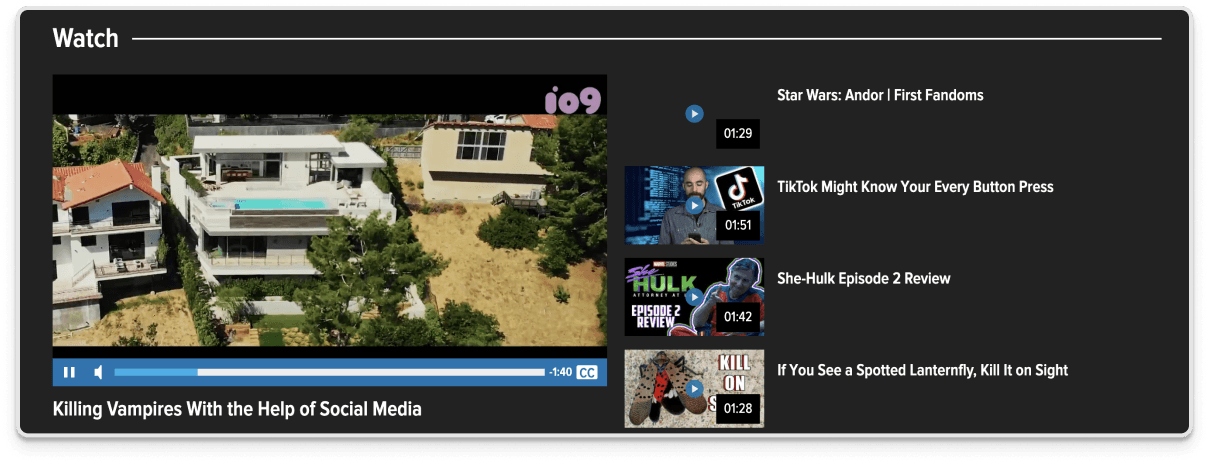
Old Design for Reference
Impact
Accessible Design
The new video controls prioritize accessibility, benefiting users of all abilities. Features like keyboard shortcuts and screen reader compatibility make navigation more inclusive, reflecting our commitment to accessibility and inclusivity.
Improved User Experience
The redesigned video controls offer a smoother and more engaging user experience. With intuitive controls and customizable settings, users enjoy greater control over their viewing experience, leading to higher satisfaction and longer sessions. These enhancements enhance overall interaction with our media content.
Takeaway
This venture imparted a couple lessons on me.
First, dealing with a slim budget scenario. The group wasn't allotted ample time or resources for this assignment. Consequently, I had to demonstrate ingenuity in sourcing ways to accomplish the task with what little monetary resources were available.
Second, I learned the importance of thoroughly reassessing the accessibility of the design. Initially, my design for the lower gradient control bar complied with the WCAG AAA contrast ratio. However, the fluctuating colors of the video background at times led it to non-compliance, an aspect I didn't account for. Fortunately, a user test on the prototype revealed this oversight, enabling me to modify the design accordingly. This was a challenging reality to face, given my commitment to accessible designs. I’m grateful this was identified prior to it going live.